|
弹窗容器上线,做交互就靠TA了弹窗容器主要解决的问题 1、广告:各种弹窗广告,上,中,下各个位置都可以弹 2、在线表单:点击按钮在当前页弹窗提交表单。 3、各种交互:在线地图、图片、视频、图册、橱窗、列表、说明文字、表格、统计图表等等,满足网站不同的交互场景。 4、增强网站交互,提升用户体验 5、不存在浏览器拦截问题 一、效果示例: 右下脚广告
弹窗广告
在线表单
演示视频
地图位置
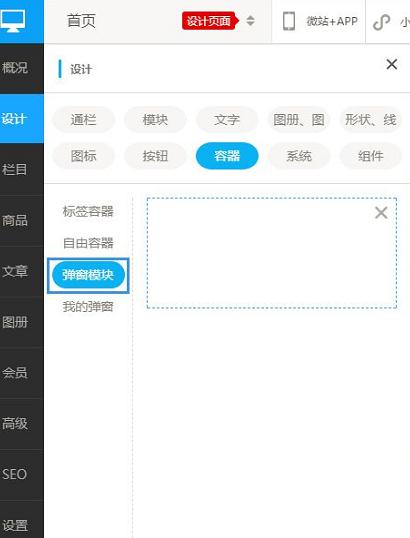
二、如何添加使用? 电脑后台-> 容器 -> 弹窗容器
可以添加那些模块,容器中支持添加的模块,弹窗容器都可以支持。
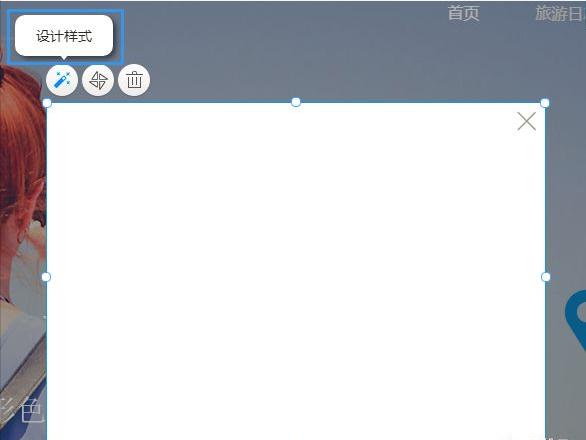
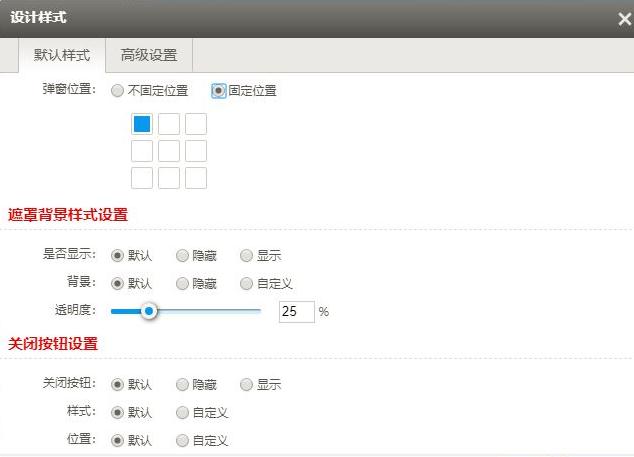
三、如何设置? 样式支持丰富的自定义,支持弹窗动画等。
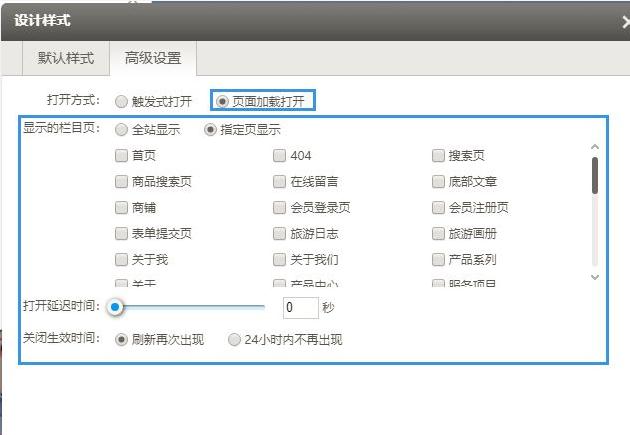
四、两种模式:触发式、页面加载打开 触发式:即点击某个元素弹出显示。 页面加载打开:支持指定页面显示,可以设置延时打开,关闭后生效周期等,常用于广告。
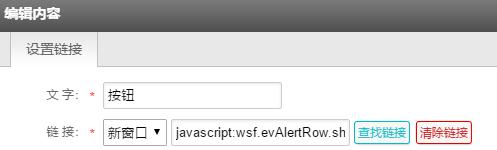
添加好触发式的弹窗后,咱们还需要一个触发点,来触发这个弹窗: 只要有链接的模块都可以做触发点 1、查找链接
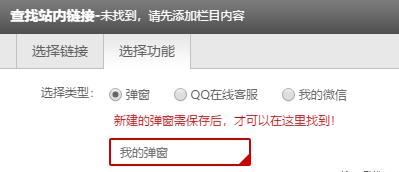
2、选择“选择功能”:有“弹窗”,选择您需要点击这个触发点来显示的弹窗~保存即可~
3、在设计的过程中将弹窗关闭了,可以到“容器”->“我的弹窗”中点击“选择”来显示弹窗进行修改样式和内容。
|